Share your thoughts and find that its getting better every day. This work of mine helps me realize that.
Thursday, August 22, 2013
No communication ports found in notes ports dialog after installation issue
The issue was simple and the background was funny. I needed Lotus Notes to be installed and the guy who helped me out gave me a client but no designer/admin clients. Felt great and had a headache trying to help him understand what I want. And finally I did it again - "gave up" and figured out an other way to do it myself. It feels like I am experiencing the attitude face that Mr.Han wanted from Xaio Dre during his training.
Now I got the installation files and completed installing Lotus Notes and found that I was not able to connect to servers.
I went to File -> Preferences -> Notes Ports and "Awe :/ No Communication Ports found X("
I tried adding TCP to the list and trace my server it did not work.
So went through uninstallation and re installation horror and the issue still persisted.
This time I had ! over my head. When I tried to trace a different server I found that the port I added was missing.
So the Answer is "ADD A PORT NAMED TCP AND FOR GOD SAKE RESTART YOUR LOTUS NOTES" and it worked. This time the "Show status" button really shows info on my TCP port that I added
Feeling relieved at last - again - ;'|
Tuesday, August 6, 2013
Android Application Development 5 – Action Bars
I have an advanced device with me. So I am going to be selfish here. I want to know what I can do with my device and see what my device is capable of. So I am going to try out stuffs that work good with my device. So if you are working with a device that is lesser than Andriod 3 and if you find this not helping you, you could probably visit developer.android.com for exhaustive neat documentation.
Running down what I have understood so far in respect to the previous posts Android Hello World Part 1 to 4
1. Define layout in activity_main.xml
2. Define ids to elements (they are the view objects as per SDK) use android:id="@+id/yourid"
3. + symbol comes behind the @ symbol for id declarations alone
4. The above said declaration will help me access my element using R.id.yourid
5. @symbol is required to refer any resources
6. setContentView(R.layout.activity_main); -> will look for the layout defined in the activity_main.xml file in the layout folder and render it .
7. Call the above mentioned line in the onCreate event of the activity to get the layout
8. Use findViewById(R.id.yourid) to find your components. Its equivalent to document.getElementById in javascript.
9. Use "Intent" objects to communicate between activities
10. Use Intent.putExtra(key,value) to transfer values
11. Use startActivity(Intent) in button clicks to start activites
Now its time for the action bars to come into the picture.
I intend to add a couple of actions to the action bar of my main activity page. In order to do that
create the following xml file - res/menu/main_activity_actions.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Search, should appear as action button -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
android:showAsAction="ifRoom" />
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
android:showAsAction="never" />
</menu>
For some reason, the following line kept erroring out.
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
So I added the following line of mark up to the strings.xml file
<string name="action_settings">Settings</string>
And added an image by the name ic_action_search to the project file as illustrated by the following screen shot
To add the action to the action bar, Modify the onCreateOptionsMenu in the MainActivity.java call to the following
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_activity_actions, menu);
return true;
}
To respond to the action button clicks add the following function to the mainActivity.java class. Note the way in which the ids of the action items are being used
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle presses on the action bar items
switch (item.getItemId()) {
case R.id.action_search:
// openSearch();
return true;
case R.id.action_settings:
// openSettings();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
Now to ensure that we are able to navigate from the child activities to the parent activity, we need to add a up button in them.
Honestly, it got created automatically even before I realized the need for it. So may be the following code is required for some lol faulty advanced mobiles
Add this to the child activity class' onCreate function. In this case it is the DisplayMessageActivity.java class
getActionBar().setDisplayHomeAsUpEnabled(true);
Now I see an action button my action bar. Yeppieee
Monday, August 5, 2013
Android Hello World Part 3 - Installing the app in your Android
Android Hello World Part 4 - Uninstalling the app from your Android
Thursday, August 1, 2013
Android Hello World Part 2
This is a continuation from the previous post.
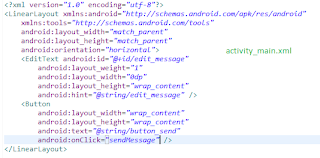
To respond to the button's on-click event, open theactivity_main.xml layout file and add theandroid:onClick attribute to the <Button> element:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send"
android:onClick="sendMessage" />
The android:onClick attribute’s value, "sendMessage", is the name of a method in your activity that the system calls when the user clicks the button.
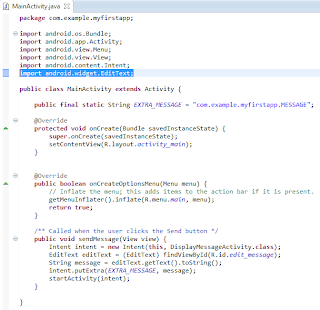
Open the MainActivity class (located in the project's src/ directory) and add the corresponding method:
/** Called when the user clicks the Send button */
public void sendMessage(View view) {
// Do something in response to button
}
This requires that you import the View class:
import android.view.View;
Build an Intent
An Intent is an object that provides runtime binding between separate components (such as two activities). The Intent represents an app’s "intent to do something." You can use intents for a wide variety of tasks, but most often they’re used to start another activity.
Inside the sendMessage() method, create an Intent to start an activity called DisplayMessageActivity:
Intent intent = new Intent(this, DisplayMessageActivity.class);
An Intent can carry a collection of various data types as key-value pairs called extras. The putExtra()method takes the key name in the first parameter and the value in the second parameter.
An intent not only allows you to start another activity, but it can carry a bundle of data to the activity as well. Inside thesendMessage() method, use findViewById() to get theEditText element and add its text value to the intent:
Intent intent = new Intent(this, DisplayMessageActivity.class);
EditText editText = (EditText) findViewById(R.id.edit_message);
String message = editText.getText().toString();
intent.putExtra(EXTRA_MESSAGE, message);
Note: You now need import statements forandroid.content.Intent and android.widget.EditText.
Start the Second Activity
To start an activity, call startActivity() and pass it your Intent. The system receives this call and starts an instance of the Activity specified by the Intent.
With this new code, the complete sendMessage() method that's invoked by the Send button now looks like this:
/** Called when the user clicks the Send button */
public void sendMessage(View view) {
Intent intent = new Intent(this, DisplayMessageActivity.class);
EditText editText = (EditText) findViewById(R.id.edit_message);
String message = editText.getText().toString();
intent.putExtra(EXTRA_MESSAGE, message);
startActivity(intent);
}
To create a new activity using Eclipse:
2. In the window that appears, open theAndroid folder and select Android Activity. Click Next.
3. Select BlankActivity and click Next.
4. Fill in the activity details:
o Project: MyFirstApp
o Activity Name: DisplayMessageActivity
o Layout Name: activity_display_message
o Title: My Message
o Hierarchial Parent: com.example.myfirstapp.MainActivity
o Navigation Type: None
Click Finish.
If you're using a different IDE or the command line tools, create a new file namedDisplayMessageActivity.java in the project's src/ directory, next to the original MainActivity.java file.
Open the DisplayMessageActivity.java file. If you used Eclipse to create this activity:
· The class already includes an implementation of the required onCreate() method.
· There's also an implementation of the onCreateOptionsMenu() method, but you won't need it for this app so you can remove it.
· There's also an implementation of onOptionsItemSelected() which handles the behavior for the action bar's Up behavior. Keep this one the way it is.
Because the ActionBar APIs are available only on HONEYCOMB (API level 11) and higher, you must add a condition around the getActionBar() method to check the current platform version. Additionally, you must add the @SuppressLint("NewApi") tag to the onCreate() method to avoid lint errors.
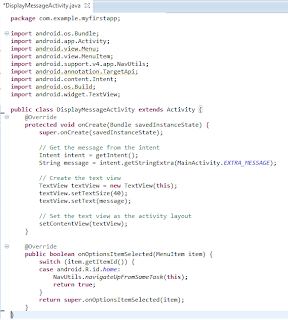
The DisplayMessageActivity class should now look like this:
public class DisplayMessageActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_display_message);
// Make sure we're running on Honeycomb or higher to use ActionBar APIs
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
// Show the Up button in the action bar.
getActionBar().setDisplayHomeAsUpEnabled(true);
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
NavUtils.navigateUpFromSameTask(this);
return true;
}
return super.onOptionsItemSelected(item);
}
}
Add the title string
If you used Eclipse, you can skip to the next section, because the template provides the title string for the new activity.
If you're using an IDE other than Eclipse, add the new activity's title to the strings.xml file:
<resources>
...
<string name="title_activity_display_message">My Message</string>
</resources>
Add it to the manifest
All activities must be declared in your manifest file, AndroidManifest.xml, using an <activity> element.
When you use the Eclipse tools to create the activity, it creates a default entry. If you're using a different IDE, you need to add the manifest entry yourself. It should look like this:
<application ... >
...
<activity
android:name="com.example.myfirstapp.DisplayMessageActivity"
android:label="@string/title_activity_display_message"
android:parentActivityName="com.example.myfirstapp.MainActivity" >
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.myfirstapp.MainActivity" />
</activity>
</application>
Receive the Intent
Every Activity is invoked by an Intent, regardless of how the user navigated there. You can get the Intentthat started your activity by calling getIntent() and retrieve the data contained within it.
In the DisplayMessageActivity class’s onCreate() method, get the intent and extract the message delivered by MainActivity:
Intent intent = getIntent();
String message = intent.getStringExtra(MainActivity.EXTRA_MESSAGE);
Display the Message
To show the message on the screen, create a TextView widget and set the text using setText(). Then add theTextView as the root view of the activity’s layout by passing it to setContentView().
The complete onCreate() method for DisplayMessageActivity now looks like this:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Get the message from the intent
Intent intent = getIntent();
String message = intent.getStringExtra(MainActivity.EXTRA_MESSAGE);
// Create the text view
TextView textView = new TextView(this);
textView.setTextSize(40);
textView.setText(message);
// Set the text view as the activity layout
setContentView(textView);
}
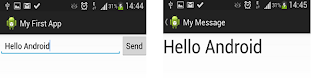
The final set of code that you would have arrived could be the following
This enabled me to do the following J