Share your thoughts and find that its getting better every day. This work of mine helps me realize that.
Tuesday, August 25, 2015
This compilation unit is not on the build path of a Java project
Thursday, May 14, 2015
Deploying dojo in Apache Tomcat
Tuesday, May 12, 2015
A simple dojo JSONP example
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Dojo Topic</title>
<script src="//ajax.googleapis.com/ajax/libs/dojo/1.9.6/dojo/dojo.js"
data-dojo-config="async: true"></script>
<style>
.output {
border: 2px solid green;
margin: 10px;
padding: 10px;
color: #eeeeee;
background-color: #000000;
width: 500px;
min-height: 200px;
}
</style>
<script>
var jsonpRespData = null;
require([ "dojo/request/script", "dojo/dom", "dojo/dom-construct",
"dojo/json", "dojo/on", "dojo/domReady!" ], function(script, dom,
domConst, JSON, on) {
on(dom.byId("startButton"), "click", function() {
domConst.place("<p>Requesting...</p>", "output");
script.get("/DojoCracker/data/data.jsonp.js", {
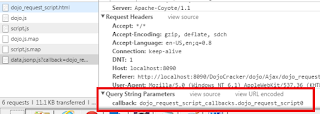
//jsonp : "dojo_request_script_callbacks.dojo_request_script0",
query: {
"callback" : "mycallback"
}
}).then(
function(data) {
domConst.place("<p>response data: <code>"
+ JSON.stringify(jsonpRespData) + "</code></p>",
"output");
},function(error) {
domConst.place("<p>Error: <p>"
+ error.response.text + "</p></p>",
"output");
});
});
});
function mycallback(data){
jsonpRespData = data
}
</script>
</head>
<body>
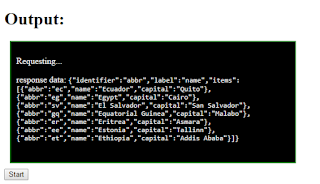
<h1>Output:</h1>
<div id="output" class='output'></div>
<button type="button" id="startButton">Start</button>
</body></html>
|
//dojo_request_script_callbacks.dojo_request_script0({ - will come to this later
mycallback({
"identifier" : "abbr",
"label" : "name",
"items" : [ {
"abbr" : "ec",
"name" : "Ecuador",
"capital" : "Quito"
}, {
"abbr" : "eg",
"name" : "Egypt",
"capital" : "Cairo"
}, {
"abbr" : "sv",
"name" : "El Salvador",
"capital" : "San Salvador"
}, {
"abbr" : "gq",
"name" : "Equatorial Guinea",
"capital" : "Malabo"
}, {
"abbr" : "er",
"name" : "Eritrea",
"capital" : "Asmara"
}, {
"abbr" : "ee",
"name" : "Estonia",
"capital" : "Tallinn"
}, {
"abbr" : "et",
"name" : "Ethiopia",
"capital" : "Addis Ababa"
} ]
});
|
Ajax in dojo are deep
|
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xmlhttp.send("fname=Henry&lname=Ford");
responseText get the response data as a string
responseXML get the response data as XML data
onreadystatechange Stores a function (or the name of a function) to be called automatically each time the readyState property changes
readyState Holds the status of the XMLHttpRequest. Changes from 0 to 4:
readyState 0: request not initialized
readyState 1: server connection established
readyState 2: request received
readyState 3: processing request
readyState 4: request finished and response is ready
status 200: "OK"
status 404: Page not found
|
Handling security errors due to Cross Domain Ajax (JSONP)
Some basic issues that I face while working with iframes include t not limited to the following,
1. Unable to access iframe – document object
2.t when I am unable to access iframe’s document object or vice versa, the issue could be due to browser settings or because the url in the child frame belongs to a differennts in ed from different servers whose urls were similar to the following
http://********.xtss.com:8080/JSONP_Consumer/ParentFrame.html and
http:// ********.xtss.com:8090/JSONP_Store/iframeContent.html
Observe closely. These two urls belong to two different servers. Running on different ports.
To ensure smooth communication between the two webpages, I had used the following trick
| document.domain="xtss.com"; //should be subset of domain name in host name |
Don’t worry about the dojo code that you will find on the page. Dojo has nothing to do with the trick. Its just that I had used it to write a logic to find and hide a button in the parent window. One can always use native javascript or other libraries like jquery to do that.
Now put the following in ParentFrame.html
| <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> <script> document.domain="xtss.com"; </script> </head> <body> <button id='trg'> Hide target </button> <iframe src='http:// ********.xtss.com:8090/JSONP_Store/iframeContent.html'></iframe> </body> </html> |
And put the following code in the iframeContent.html
| <html><head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> <script src="//ajax.googleapis.com/ajax/libs/dojo/1.10.3/dojo/dojo.js" data-dojo-config="async: true"></script> <script> document.domain="xtss.com"; /* function clickme() { console.log('inside click') window.parent.document.getElementById('trg').style.display='none'; } */ var changeStyles; require(["dojo/on", "dojo/dom", "dojo/_base/window", "dojo/query", "dojo/dom-style", 'dojo/domReady!'], function(on, dom, win, query, domStyle){ changeStyles = function(){ var targetIDinParentScreen='trg'; var pageToRedirectTo='/JSONP_Store/dummyPage.html'; var parentDoc = window.parent.document; win.withDoc(parentDoc, function(){ var hideTarget = query("#"+targetIdInParentScreen) domStyle.set(hideTarget[0], "display", "none"); }); window.location.href=pageToRedirectTo; }; }); </script> </head> <body> <a id="eventSource" href='javascript:changeStyles()'> click me</a> </body></html> |
Now when you try to reload a frame with a different url, make sure you donot use sites like “Google.com” as they won’t open inside an iframe. They always check that they are on top and don’t let iframes use them. So for that sake I am creating my own page – a dummyHTML file
| <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> Dummy Page </body> </html> |