In summary my understanding is you may have to use all or few of the following dojo.require attributes in your page
dojo.require("dojo.parser");
dojo.require("dijit.form.Button");
dojo.require("dijit.Toolbar");
dojo.require("dijit.Tooltip");
dojo.require("dijit.ToolbarSeparator");
I also found that I was using the code line "var djConfig = { baseScriptUri : "js/dojo/",parseOnLoad : true };"
I am not sure if I had used the djConfig variable any where in my program to construct the tool. I guess it automatically loads with Xpages. If not - what stops you from a copy & paste :)
! guess I copy codes blindly at times lol.
Again I wanted this to be visible to the entire XPage and hence I used a "xp:scriptBlock" tag to define them
Later I copied code from the standard examples about dojo toolbar available on the web and modified it to suit my requirements
This sure is a lot of code. Just skip or delete the code fragments that might not be of interest to you.
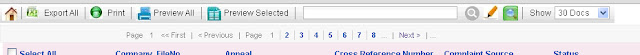
Now I have acquired a decent tool bar when I preview the page on the browser. Which looks like the following.
<div id="toolbar" style='display:none;position:fixed;_position:absolute;
top:0;_top:expression(eval(document.body.scrollTop));
left:0;_left:expression(eval(document.body.scrollLeft));'>
<div id="toolbar1" dojoType="dijit.Toolbar">
<div dojoType="dijit.form.Button" id="toolbar1_Home"
iconClass="iconHome" showLabel="false">
Home
</div>
<span id="span6" dojoType="dijit.Tooltip" connectId="toolbar1_Home">
Home
</span>
<span data-dojo-type="dijit.ToolbarSeparator"></span>
<div dojoType="dijit.form.Button" id="toolbar1_ExportAll"
iconClass="iconExportAll" showLabel="true">
Export All
</div>
<span id="slides_tip" dojoType="dijit.Tooltip" connectId="toolbar1_ExportAll">
Export all data to Excel Sheet
</span>
<span data-dojo-type="dijit.ToolbarSeparator"></span>
<!-- div dojoType="dijit.form.Button" id="toolbar1_ExportSelected"
iconClass="iconExportSelected" showLabel="true">
Export Selected
</div>
<span id="fs_tip" dojoType="dijit.Tooltip" connectId="toolbar1_ExportSelected">
Export
selected documents to Excel Sheet
</span>
<span data-dojo-type="dijit.ToolbarSeparator"></span-->
<div dojoType="dijit.form.Button" id="toolbar1_PrintPage"
iconClass="iconPrintPage" showLabel="true">
Print
</div>
<span id="thumb_tip" dojoType="dijit.Tooltip" connectId="toolbar1_PrintPage">
Print the page as you see it
</span>
<span data-dojo-type="dijit.ToolbarSeparator"></span>
<div dojoType="dijit.form.Button" id="toolbar1_PrintAll"
iconClass="iconPrintAll" showLabel="true">
Preview All
</div>
<span id="span2" dojoType="dijit.Tooltip" connectId="toolbar1_PrintAll">
Preview all documents
</span>
<span data-dojo-type="dijit.ToolbarSeparator"></span>
<div dojoType="dijit.form.Button" id="toolbar1_PrintSelected"
iconClass="iconPrintSelected" showLabel="true">
Preview Selected
</div>
<span id="span1" dojoType="dijit.Tooltip" connectId="toolbar1_PrintSelected">
Preview selected documents
</span>
<span data-dojo-type="dijit.ToolbarSeparator"></span>
<div dojoType="dijit.form.Button" id="toolbar1_SearchField"
iconClass="" showLabel="true">
<xp:inputText style="width:222.0px" id="SearchContent">
</xp:inputText>
</div>
<div dojoType="dijit.form.Button" id="toolbar1_SearchButton"
iconClass="iconSearchButton" showLabel="false">
Search Image
</div>
<span id="span4" dojoType="dijit.Tooltip" connectId="toolbar1_SearchButton">
Search
</span>
<div dojoType="dijit.form.Button" id="toolbar1_HighlightButton"
iconClass="iconHighlightButton" showLabel="false">
Highlight Matches
</div>
<span id="span3" dojoType="dijit.Tooltip" connectId="toolbar1_HighlightButton">
Highlight
matches without searching
</span>
<div dojoType="dijit.form.Button" id="toolbar1_AdvSearchButton"
iconClass="iconAdvancedSearch" showLabel="false">
Advanced Search
</div>
<span id="span5" dojoType="dijit.Tooltip" connectId="toolbar1_AdvSearchButton">
Advanced
Searching Options
</span>
<span data-dojo-type="dijit.ToolbarSeparator"></span>
<div dojoType="dijit.form.Button" id="div1" iconClass=""
showLabel="true">
<xp:label value="Show " id="label3"></xp:label>
<xp:comboBox style="width:80.0px" defaultValue="30"
id="docsToDisplay">
<xp:selectItem itemLabel="30 Docs" itemValue="30">
</xp:selectItem>
<xp:selectItem itemLabel="50 Docs" itemValue="50">
</xp:selectItem>
<xp:selectItem itemLabel="100 Docs" itemValue="100">
</xp:selectItem>
<xp:selectItem itemLabel="200 Docs" itemValue="200">
</xp:selectItem>
<xp:selectItem itemLabel="1000 Docs" itemValue="1000">
</xp:selectItem>
<xp:eventHandler event="onchange" submit="true"
refreshMode="complete">
<xp:this.action><![CDATA[#{javascript:var searchViewGrid:com.ibm.xsp.component.xp.XspViewPanel=getComponent("searchViewPanel");
var docsToDisplay=getComponent("docsToDisplay").getValue();
var docToDispInt=java.lang.Integer.parseInt(docsToDisplay)
searchViewGrid.setRows(docToDispInt)}]]></xp:this.action>
</xp:eventHandler>
</xp:comboBox>
</div>
</div>
</div>
Its a lot of code. Atleast I got a nice looking tool bar like the following on my screen now.

Now take a closer look at the parent tag that I have defined for the tool bar. The style that is being computed/defined here helps the tool bar stay on top of the page irrespective of the page scroll
I dont know whether this method is recommended or not but, it servers the purpose. So if you find/know of a better way to do this please do let me know of the same.
Here the various icon classes that I have used here are responsible for the nice icons that are being displayed on the tool bar. So mark sure that you define your styles properly. Following is one such example of the associated style sheet
Our net stop is to see how to define an onclick event for our nice tool bar buttons here. Hi hi what did you expect. On click event related activites needs to be explicity defined through code and its not a simple onclick event definition. Following is the way to do it.
It would seem a little complicated, but its easy to understand. Following screen shot shows how I defined onclick events for the toolbar buttons along with how I defined the functions that were associated with the onclick events
Hope this helps :)


No comments:
Post a Comment