I stumbled upon this when I had to avoid a page refresh that was triggered due to selection of the property named "Refresh fields on keyword change" for a combobox field type in the lotus notes form.
It was like there were no ways to impose a partial refresh of web page segments like the ones available with XPages. Eventually search for a desparate hack went in vain but I was able to discover the existence of this particular hack.
Hope this helps some one though I did not have any use for the same. Following is what I am speaking about.
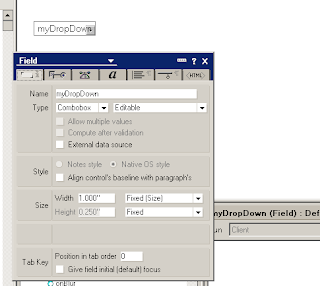
1. Create a form. Include a dropdown "combo" field in it. Give it some options and select the property "Refresh fields on keyword change".

2. The property selection I am speaking about is illustrated as follows
3. Put a date time field near by the combo box and ensure that it displays time upto seconds at any point of its display
5. Now preview the form on the web. Nothing big right. You see 2 simple fields just as expected
6. And if you change a value in the dropdown, you page will be refreshed because of the associated option "Refresh fields on keyword change". So eventually, you will be able to see a new time that is computed and displayed on the webpage
7. Now go back to the designer and uncheck the option "Refresh fields on keyword change" in your combobox properties window
8. And add the following code in the onchange event of the dropdown box.
_doClick('$Refresh', this, '_self', '#_RefreshKW',"myDropDown")
9. Now save and preview your webpage again and try changing the values in the dropdown again. You will be able to recognize that the page behaves in a simialr way and it is no different from the property selection on the dropdown field.
10. Interesting right.
Now my worry is I guess, I will be able to perform a few hacks with this. So more to think about when developing webpages in future :(
Hope this helps :)







No comments:
Post a Comment